Interview multiple candidates
Lorem ipsum dolor sit amet, consectetur adipiscing elit proin mi pellentesque lorem turpis feugiat non sed sed sed aliquam lectus sodales gravida turpis maassa odio faucibus accumsan turpis nulla tellus purus ut cursus lorem in pellentesque risus turpis eget quam eu nunc sed diam.
Search for the right experience
Lorem ipsum dolor sit amet, consectetur adipiscing elit proin mi pellentesque lorem turpis feugiat non sed sed sed aliquam lectus sodales gravida turpis maassa odio.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Porttitor nibh est vulputate vitae sem vitae.
- Netus vestibulum dignissim scelerisque vitae.
- Amet tellus nisl risus lorem vulputate velit eget.
Ask for past work examples & results
Lorem ipsum dolor sit amet, consectetur adipiscing elit consectetur in proin mattis enim posuere maecenas non magna mauris, feugiat montes, porttitor eget nulla id id.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Netus vestibulum dignissim scelerisque vitae.
- Porttitor nibh est vulputate vitae sem vitae.
- Amet tellus nisl risus lorem vulputate velit eget.
Vet candidates & ask for past references before hiring
Lorem ipsum dolor sit amet, consectetur adipiscing elit ut suspendisse convallis enim tincidunt nunc condimentum facilisi accumsan tempor donec dolor malesuada vestibulum in sed sed morbi accumsan tristique turpis vivamus non velit euismod.
“Lorem ipsum dolor sit amet, consectetur adipiscing elit nunc gravida purus urna, ipsum eu morbi in enim”
Once you hire them, give them access for all tools & resources for success
Lorem ipsum dolor sit amet, consectetur adipiscing elit ut suspendisse convallis enim tincidunt nunc condimentum facilisi accumsan tempor donec dolor malesuada vestibulum in sed sed morbi accumsan tristique turpis vivamus non velit euismod.
1. Dark Mode.
Dark mode, which switches the standard white background for black, has gained a lot of popularity from users worldwide. A survey published on Medium revealed that 82.7% of online users had used dark mode on their devices. Research from the Android Authority and Polar exposed similar results, with 91.8% and 95% of participants respectively declaring their preference for dark mode.
But why the shift from light to dark? The main benefit is actually a healthy one. Dark mode successfully reduces blue light and cuts glare. The blue light waves that are emitted from our screen devices have more energy than other colours of light. The side effects are frequent dry eyes, eye strain or pain, headaches or migraines and difficulty getting to sleep.
Using the dark mode is a bit like pulling down the shades or donning sunglasses, so those glaring brights don’t burn your retinas. But let’s be honest, the real reason most of us have adopted it is simply because it looks amazing!
As more browsers like Chrome, Opera and Safari build dark mode options, this means that by just adding a few CSS lines to your code, a website can now ask the browser if dark mode is enabled. If it is enabled, it will then display a different stylesheet than usual. The main tech giants such as Google, Youtube, Reddit, Twitter, Facebook have adopted dark mode for a while now, and it will be natural for the rest of us to follow.
Now, you might be thinking: Ok that’s nice, but what is the advantage for an e-commerce store? Having the ability for your store to show up in dark mode gives users their own choice and preference for how they like to browse. The easier the store is on their eyes, the longer your visitors will stay and shop!
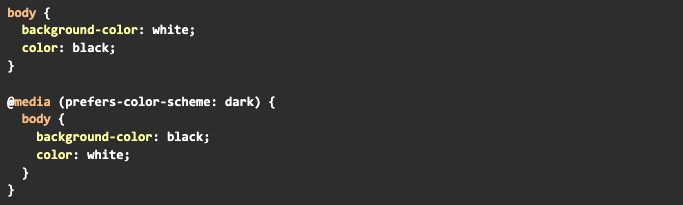
How to implement dark mode on your Shopify store:
- Get a designer to design a dark version of your theme. Designing for dark mode is more complicated than just inverting the black and white. A guide of best practices in available here: https://material.io/design/color/dark-theme.html
- Use the “prefers-color-scheme” CSS media feature

2. Responsive and Mobile-Friendly.
Creating a mobile-friendly site? This is not new. Web experts and UX gurus keep telling merchants about the importance of good responsive design since 2012. However, considering the latest stats in e-commerce, it is worth emphasising it again.
In 2021, e-commerce growth was driven largely by mobile commerce as 72.9% of all online purchases were made on mobile. The time when people only used their phone to browse and then went to the desktop site to make their purchase is coming to an end. The whole customer journey is made on mobile now and the figures will continue to grow.
Think about it. When was the last time you needed to buy something, pulled out your phone, searched the web for the best item and pressed buy now? Surely it was quite recently. Purchasing via mobile saves time. Your phone is always on and always to hand. You don’t need to go to your home office, switch the computer on, wait for it to load to open your browser and buy your item. You can do it from your bed, your sofa or even your toilet if you like!
Mobile shopping is getting more convenient with the improvement of mobile design and the increase in mobile payment options. However, 90% of shoppers still claim that the mobile e-commerce experience could be better.
This can’t be ignored and extra efforts need to be put on mobile designs. A store that just works on phones is not enough. It needs to be fully optimised for the user experience on mobile, with “fast-loading” and “thumb-scrolling” in mind.
How to implement mobile responsive designs on your Shopify store:
- If you use a template from the Shopify theme library, always test its demo on your mobile device before purchasing it
- If you get your website designed, ask for the mobile designs
- The navigation and buttons should be smooth and thumb-friendly
- The product images should support zooming by pinching and double-tap gestures
- Prioritise search, and keep it above the fold
- Make it easy to pay with built it payment systems such as Apple Pay
3. Virtual Reality and Augmented Reality (AR/VR).
Do you remember the fever that affected millions of people in the summer of 2016? This strange pandemic got people out walking and discovering new places. Sometimes even running, if a rare spawn like Lapras or Dragonite happened to show up in the distance. That year, Pokemon Go brought augmented reality to a mass audience, proving how easy and fun it was to use.
Imagine the power of augmented reality in the e-commerce space. By integrating immersive technologies like augmented reality and virtual Reality, retailers are looking to make shopping experiences more intuitive, friendly, and satisfying. According to a study run by GetApp in 2020, 1 in 2 UK customers are interested in trying AR shopping and Shopify’s internal numbers indicated that merchants who add 3D content to their stores see a 94% conversion lift, on average.
This shouldn’t come as a surprise. Augmented reality solves one of the biggest weaknesses of online shopping: not being able to touch / perceive the product. Now, with the help of augmented reality, you can place a virtual sofa in your living room to see if it fits into your space, try on some virtual trainers to check your size, or try a new pair of eyeglasses without a trip to the store. Augmented reality places virtual objects within a real-world environment and allows customers to preview what an item would like in their space or on their body.

How to implement augmented reality features on your Shopify store:
- Check that your Shopify theme support 3D models and is up to date
- Create 3D models files in GLB or USDZ
- Upload the 3D model to your product page. If you upload a 3D model file that exceeds 15MB, Shopify will optimise it by reducing file size and increasing the loading speed.
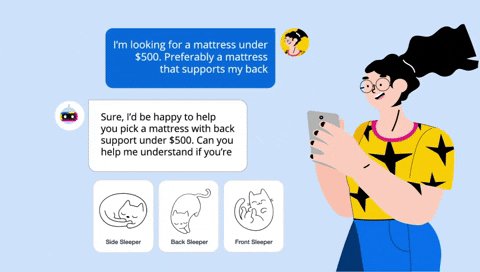
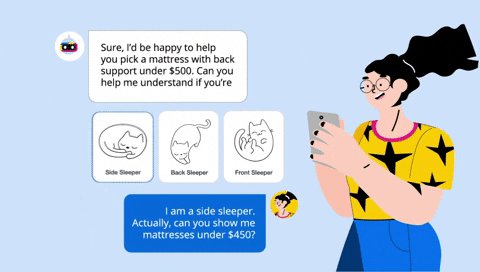
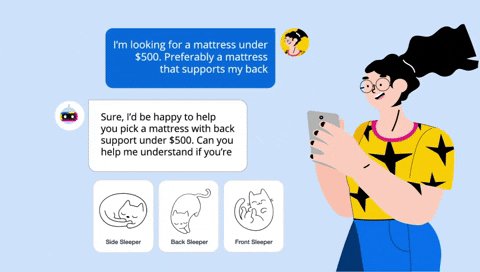
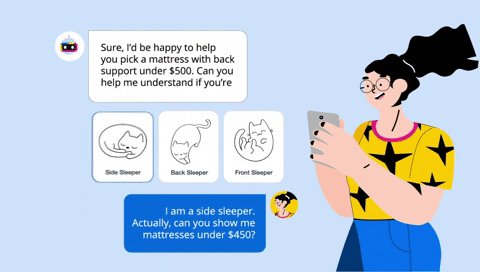
4. Livechats, Chatbots and Customer Support Features.
Imagine you are shopping at your favourite fashion store. The plastic mannequin is wearing a fabulous top that caught your eye, but you can’t find it on the shelves. Where did they put this item away? Are they out of stock?
You look around for a helpful staff member, but the place is empty. There is only a sign on the checkout desk, advising you to call a phone number to reach the support team. You could call, but it seems like a lot of effort for a quick question.
So you start to wonder: “Do I really want this top?” and you walk away without purchasing anything.
This is exactly what happens on your online store when you don’t have live chat. Most customers don’t want to wait for an email response or in a phone queue to ask a question about the product they are considering, especially if you are in a field where the competition is high. In fact, 73% of consumers prefer to contact businesses via messengers, and customers who use live chat, spend up to 60% more per purchase than those who don’t.
Live chat provides unbeatable customer service because there are human-to-human interactions. A real person understands the customer query and strikes up conversations at the right moment. But for live chat to be useful, merchants must not ignore customers when they reach out and it can be very hard to guarantee instant response if you can’t afford a full dedicated team for it.
This is where chatbots come into play. Artificial intelligence simulates and processes human conversations, answering common questions with simple answers. Bots do not require human operators and can be mobilised 24/6. They can stay online for as long as you want them to, making customer service available to clients any time, anywhere. In the past couple of years, chatbots have become so well integrated with online customer experiences that customers can hardly tell the difference whether they are interacting with a chatbot or a human.

How to implement augmented reality features on your Shopify store:
- Install a chatbot app on your website. There are numerous Shopify apps available in the Shopify store such as Gorgias. Compare the pros and the cons to decide which one suits you
- Customise the app to automate your support
5. Voice Shopping.
"Alexa, how do I optimise my online shop for voice search?”
Voice shopping is the ability to purchase things online using just your voice and a compatible smart device, such as your phone, tablet or smart speaker.
24% of consumers already shop using voice-activated virtual assistant on mobile, and with the rise of the popularity of smart speakers, such as Amazon’s Alexa, Google Assistant and Apple’s Siri, Capgemini predicts that 40% of consumers are expected to shop with the help of these devices in 3 years from now.
After everything that has been written about the importance of photography, videos and augmented reality to show a product that a customer can’t physically see, you might wonder how voice shopping can be a real trend and how it has any chance to succeed. The answer is simple: repeatable purchases. You don’t need to see the product to know that you need to stock up on your favourite toothpaste, dishwasher tablets or toilet rolls. You know the brand, you have already seen the product, and you simply need more of it.
Household goods, restaurant meals, groceries and personal care products are among items most likely to be purchased through voice assistants, but all stores can and should get ahead of the trend. But how do you go about it? Optimising your e-commerce store for voice shopping is all about preempting the kinds of questions your customers will be asking their home devices.
For example, if you're looking to buy a mattress but you're torn between memory foam and spring. You could ask Google: “Ok Google, which mattress is the best memory foam or spring?” and Google will reply with the answer from Amerisleep: “According to amerisleep.com…” (see my screenshot - yes I am using the dark theme!).
.png)
If your website provides insightful information to common questions about your industry, your website is more likely to reach Position Zero - the coveted spot at the top of the Google search results.
And while you’re probably not going to buy a mattress just after listening to this answer, you'll now have a brand name that you might check on a computer or mobile later. And if you typed this question in your browser (rather than using your voice), you’ll get the answer plus a bed online store to browse.
How to implement augmented reality features on your Shopify store:
- Optimise for questions. While text searches are usually worded as affirmations: “Blue hoodie size 10”, “Furniture store in London”, in voice, queries are worded as questions: “Ok Google, what is the best camera on the market”, ‘Hi Siri, where can I buy fitness items?’
- Structure your content (FAQs, About Us, blog posts) so that it contains both questions that may be asked by shoppers and the answers to those questions. Use a clear page structure with headings and paragraph tags and keep your answers to questions around 54 - 58 words.
- Know your "trigger words" for voice search and integrate them into your content. According to SEOClarity, just 25 keywords are responsible for triggering 20% of all voice searches. “How” comes in at #1, suggesting that creating content centered around how to do things is key for ranking in voice marketing. Other big players: “best,” “easy,” “home,” “free,” and “recipe.”
- Use natural language. When people use voice search, they use the same everyday language that they would use when speaking to real people.
In Summary.
These five trends mentioned above are already shaping the future of web design in e-commerce. And with constant advancements in technology, and evolutions in user behaviour, we can anticipate that there are even more to come. In such scenarios, it is vital for merchants to keep improving their website and adopting the latest trends to stay in the race.